The multiMapFSC component is an LWC upgrade of the previously available Aura version of presenting a map inside of Flow. Additionally, there are a few upgrades included to toggle between address or coordinates (Latitude & Longitude), as well as to show or hide the list view next to the map.

Preparing Our Input Data
In the Flow, we need to build a collection variable of type ‘text’ that will be passed into the LWC. This will be a semi-colon delimited string of either address or coordinate attributes, along with identifiers that you want to use for the map and markers.
- Address: City;Country;PostalCode;State;Street;Name;Icon;MarkerValue
- Example: Austin;USA;78767;TX;312 Constitution Place Austin, TX 78767 USA;Edge Communications;standard:account;001B000001KKZavIAH
- Coordinates: Latitude;Longitude;Name;Icon;MarkerValue
- Example: 30.267153;-97.743057;Edge Communications;standard:account;001B000001KKZavIAH
A common way to do this will be to query for the records you want to display on the map, then loop through those results and assign them to your collection variable based on a formula. In the example shown below we are doing this based on the Address, but this can also be done using Latitude and Longitude fields only– provided coordinates attribute is set to ‘true’ in the Flow.

Following is an example of the formula used against each record in the Loop…
Address: {!Loop_Through_Accounts.BillingCity}&”;”&{!Loop_Through_Accounts.BillingCountry}&”;”&{!Loop_Through_Accounts.BillingPostalCode}&”;”&{!Loop_Through_Accounts.BillingState}&”;”&{!Loop_Through_Accounts.BillingStreet}&”;”&{!Loop_Through_Accounts.Name}&”;”&”standard:account”&”;”&{!Loop_Through_Accounts.Id}
Coordinates: TEXT({!Loop_Through_Accounts.BillingLatitude})&”;”&TEXT({!Loop_Through_Accounts.BillingLongitude})&”;”&{!Loop_Through_Accounts.Name}&”;”&”standard:account”&”;”&{!Loop_Through_Accounts.Id}
This individual collection of values representing a location is then added to the Collection variable including all the locations/markers we want to show on the map.

Setting up the Map Component
Once we have the input collection built of the different markers to show, we’ll fill out the flow inputs according to the follow table and example.
| Parameter | Label | I | O | Information |
|---|---|---|---|---|
| markerList | Marker List | X | List of String. Pass in Address attributes or Latitude/Longitude depending on coordinates flag. Default expectation is for Address. See instructions/ReadMe for additional information. | |
| title | Map Title | X | String. Title to appear above the map. | |
| showListView | Show List View? | X | Boolean. Set to true to show the List View on the map. Default is false (hidden) | |
| coordinates | Use Coordinates? | X | Boolean. Set to true if you will pass in coordinates (Latitude and Longitude) instead of Address. Default is false (meaning Address will be used) | |
| selectedMarkerValue | Selected Marker | X | String. This is the ‘MarkerValue’ passed in to the markerList for the corresponding marker selected. |

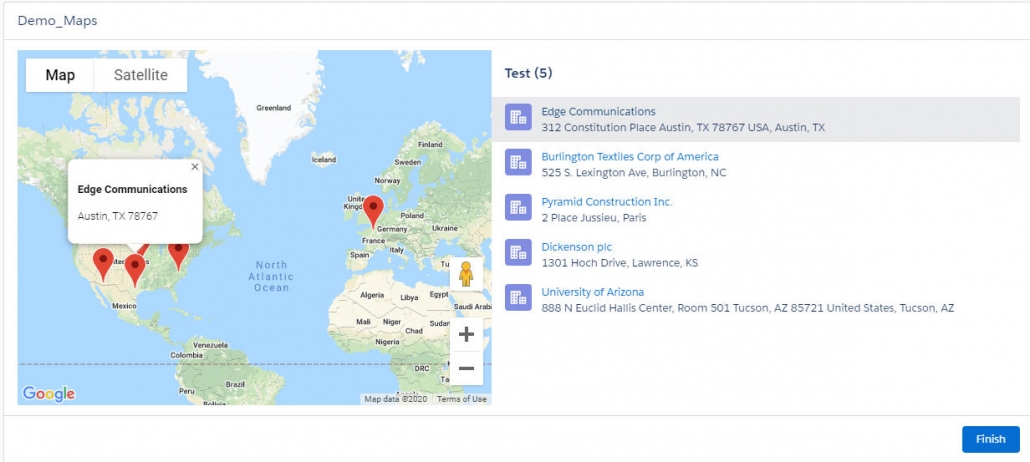
See It in Action!
When running the Flow, we’ll then see a List View of the input markers (provided showListView is true) and/or a map of the markers.

Note that selecting a marker will grab the value that we’ve passed in to the input collection as ‘MarkerValue’. In our example, I’ve used Account.Id in the MarkerValue place of the formula (see underlined value in example above), so I’ll have that available as an output to the Flow and can use it going forward.
As one example of many possible use cases, consider allowing a user to select and update an Account attribute from this map (below). Alternatively, there are many scheduling applications possible here, including locating Service Resource in FSL and selecting for messaging, assignment, etc. based on their current location.

References
Source Code: https://github.com/alexed1/LightningFlowComponents/tree/master/flow_screen_components/multiMapFSC
Referenced Aura version by Terence Chiu




[…] Present a Map with Markers in Flow […]