Tailor Custom Action Modals on the Dispatch Console Using Custom CSS, Presented by Dipali Chede
Related References:
- Salesforce Field Service – Dispatch Console Custom CSS
- Customize the Field Service Dispatcher Console
Background
We covered in a previous post that a custom CSS file can be used to tailor the Dispatch Console styling to meet specific business needs. In this short post, my colleague and SFS specialist, Dipali Chede, has used this approach to expand the sizing of custom modals (lightboxes) on the Dispatch Console. Absent this customization, the modal is quite small and limits the information and functionality that can be presented to users. We’ll assume that you’re familiar with the use of the CSS file because you actually read the previous post! An important disclaimer is that modifying the CSS will override standard lightboxes as well.
Adjust CSS File to Target Custom Action Modal
All modals/lightboxes will share a common Class of ‘LightboxContainer’ while the id will differ based on the type of lightbox launched. This allows overall control for all lightboxes using the class – standard and custom, with some finer grain control on type using the Id. Example below is for a Resource Lightbox, showing Class and Id.
<div class="LightboxContainer ui-draggable ui-resizable" id="ResourceLightbox" style="position: relative;">Please find the id type summary below.
- Service Lightbox – Launched from Service Appointment on Gantt: id=”ServiceLightbox”
- Resource Lightbox – Launched from Mass Actions or Service Resource on Gantt: Id=”ResourceLightbox”
- Absence Lightbox – Launched from Resource Absence on Gantt: id=”AbsenceLightbox”
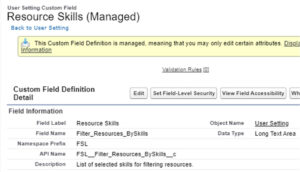
The default settings coming from the package CSS for the Resource Lightbox type are as follows, but you can confirm in your org as needed for each type. Similar default settings are there for class of LightboxContainer as well, but we’ll focus here on only targeting a specific type of lightbox.

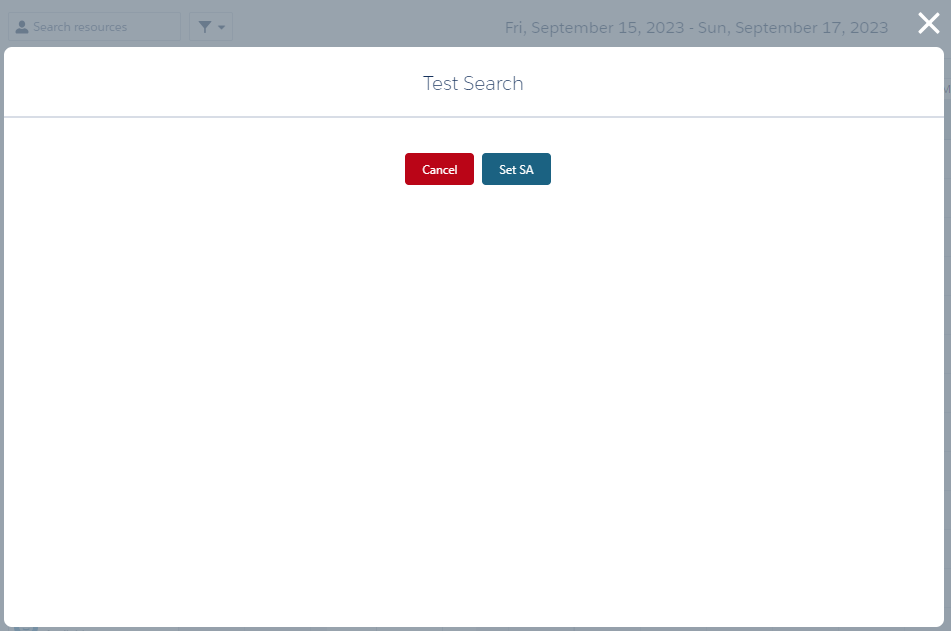
This yields a Resource Lightbox sizing as shown below.

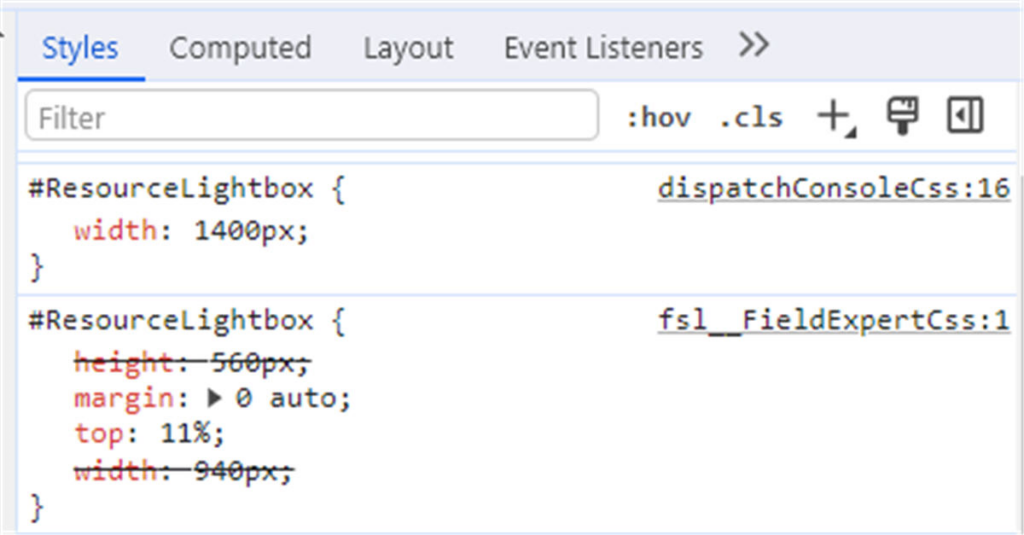
Adjust the custom CSS file to target the id, and set the override sizing to suit your needs – in this example, we’re expanding the width by using the id ‘ResourceLightbox’ (to accommodate a datatable would be a common use case). Of course your approach will differ, and this is just to demonstrate how it works. You can play around with this in the dev tools to arrive at the styling you want.
#ResourceLightbox{
width: 1400px;
}Try It Out
Now that we have the adjusted CSS file, we’ll launch it and verify that the modal width is adjusted to the wider 1400px, as shown here.

Wrapping Up
Thanks for reading, and share any cool styling that you do for Dispatch Console. Thanks again to Dipali Chede for her pioneering use of this tool, and for sharing with us!